Template Page Layouts
Cascade offers a variety of options to present pages. In addition, every single Cascade page across all websites on campus will have a number of consistent, non-editable elements. This ensures a unified look and feel of the template, as well as ease of access to key information for users.
However, every page offers three constant elements: Header, Main Body, Footer.
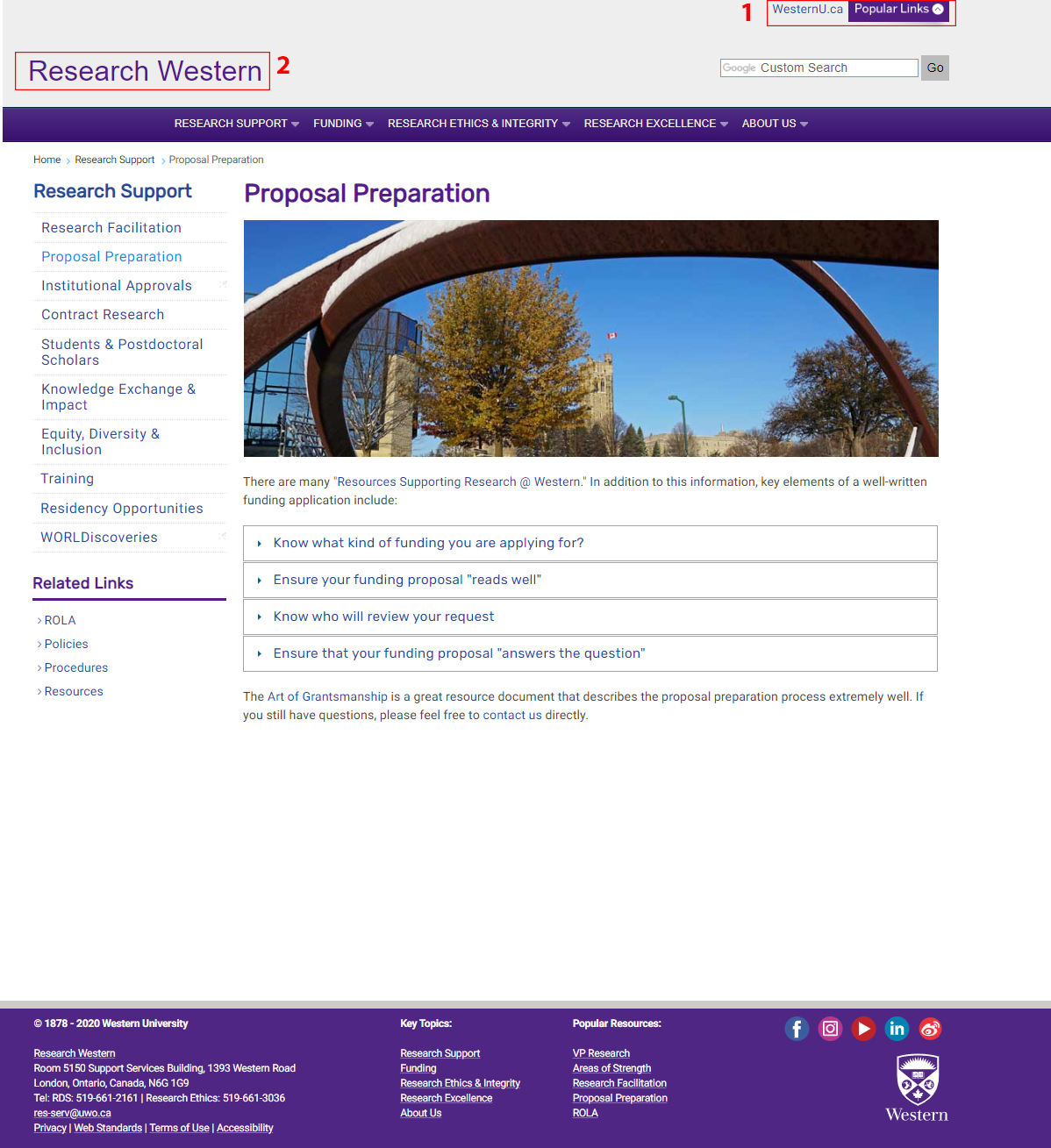
Header
1. The Ribbon (non-editable)
This area of the header is built into every page template.
It contains:
- The popular links drop-down provides direct access to the most frequently used campus resources. (Webmail, WebCT, etc.)
- The ribbon serves as an emergency notification tool. In case of campus emergency or urgent campus notifications, the Communications Department will replace the ribbon area content with a message relating to the situation. The Communications office will coordinate the messaging and coding of the emergency notification.
2. Website Page Titles
All website page titles with the unit names subscribe to strict branding guidelines. Page titles are created by the Communications office and are provided as a part of your Cascade website.
3. Google search bar
Google search can be customized to either search the uwo.ca domain or the domain specific to the unit.
Example:

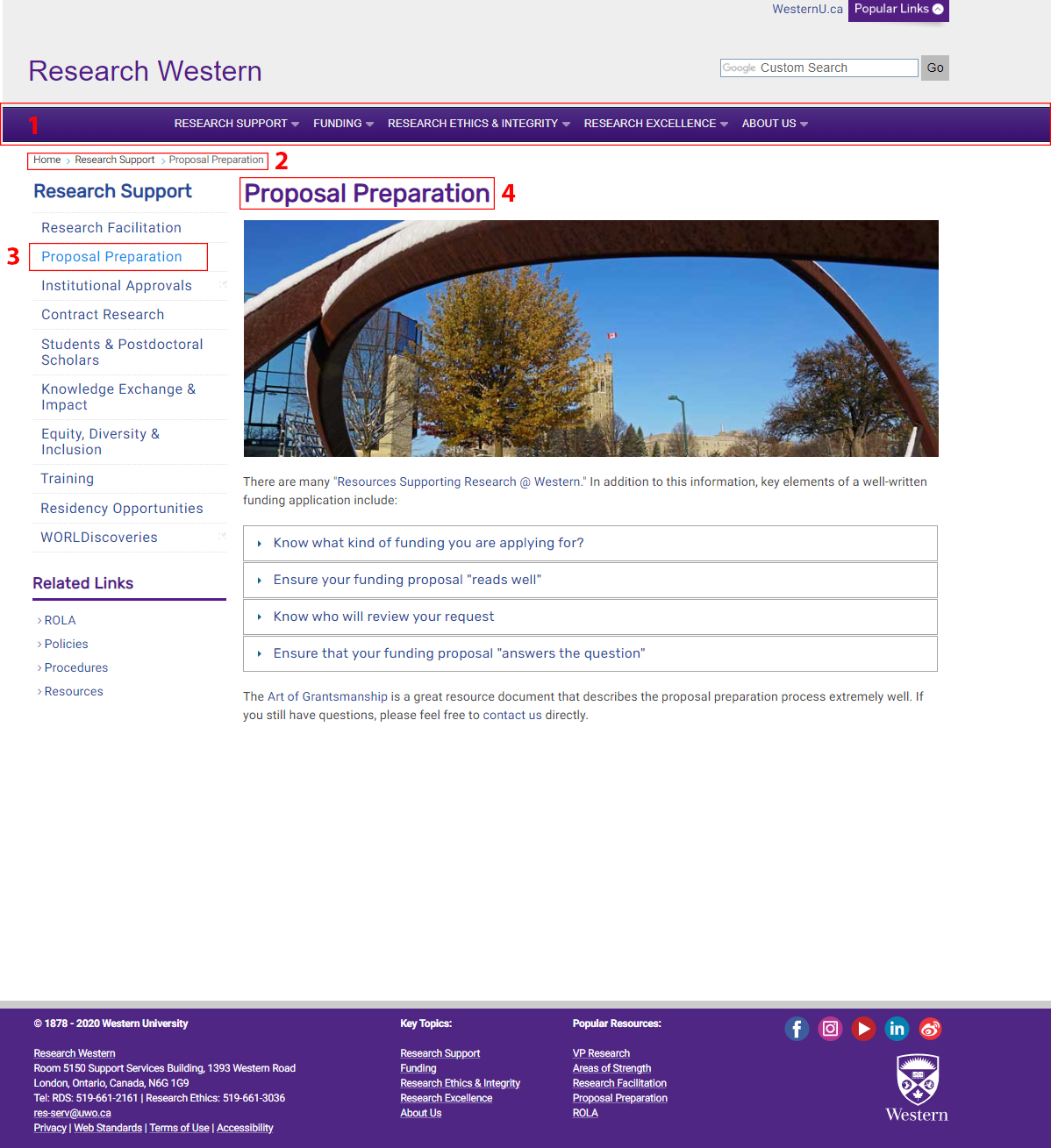
Main Body
1. The Horizontal Navigation Bar
The Cascade web template creates dynamically-built navigation, which is populated based on your folder structure. Units have an option of creating the navigation bar with drop-down menus or without drop-down menus. The navigation is available in three different CSS classes (large, medium and small) for varying font sizes to ensure the best visual approach
2. Breadcrumbs
The breadcrumbs, which appear on lower-level pages, serve a dual purpose, they show the user's location within the website. They also work as an additional level of navigation providing both a visual marker of user location and hyperlinks to getting back to each of the levels, including the homepage. The breadcrumbs and their hyperlinks are built dynamically.
3. Left Navigation
The left hand navigation has been created to assist users with their progression through the levels of the site giving an indication of the major sections. The current active section will be bolded at the top of the menu as a hyperlink, whereas the current selected page will be a hyperlink bolded in light blue within the menu. The left navigation can have varying levels of depth and is generated dynamically based on your folder structure.
4. Page Title
The title of each page will be displayed ‘automatically’ based on the title of each of the pages the content editors assign in Cascade.
Example:

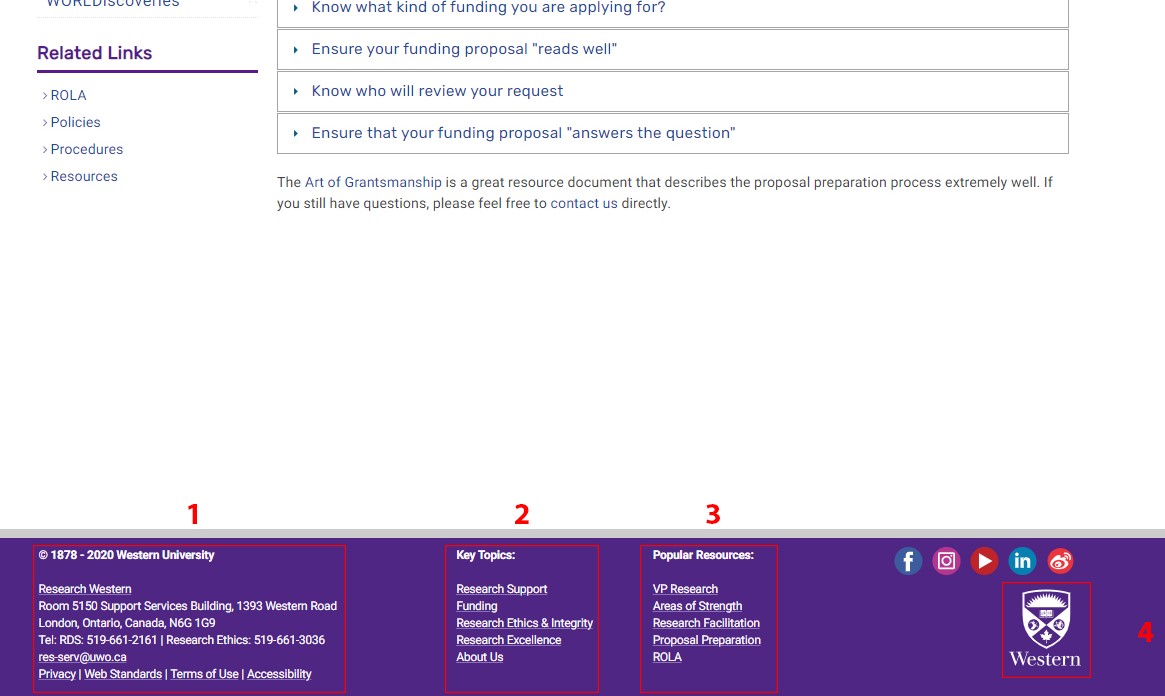
Footer
1. Western Information
- Copyright information (non-editable part of the template)
- Contact information (your unit’s address, email and phone number) To edit this block: _cms\blocks\xhtml\footer address
- Links to Privacy, Web Standards, and Terms of Use (non-editable part of the template)
2. Key Topics
These links are generated dynamically and are exactly the same as the top navigation items.
3. Popular Resources
The number and types of these links can be modified by the unit’s content editor and generally, include most frequently used resources for the unit. To edit this block: _cms\blocks\xhtml\footer popular resources.
4. Western Shield Image
(non-editable part of the template)
Example: