Banner Design Guide
When creating banners please keep in mind the final shape of the banners themselves. The overall homepage banner size has increased to 1920*600 pixels which creates a landscape layout. Often standard, portrait headshots don’t work with a horizontal image layout. Therefore, please take into account when either taking your photos or making homepage banners the horizontal layout.
Getting Started
Consider the photo you are taking and how it will fit into the banner boundaries. A portrait photo will not fill the space and will leave a wide gap on either side of the image.
If you filled in the right side of the box with text, the image will still float against the background shape and will not create a compelling image.

In the below example the size of the headshot has been increased in an effort to have it fill more of the space but it still leaves a huge blank area that is not appealing.
The image fills the banner better but it still does not take advantage of the space to the right of the image. An option is to select the background colour from behind the headshot and fill the space, like so:


This works well in this situation but 90% of the images you use will not have a simple background that you can select a colour from and fill the space with and have it look good.
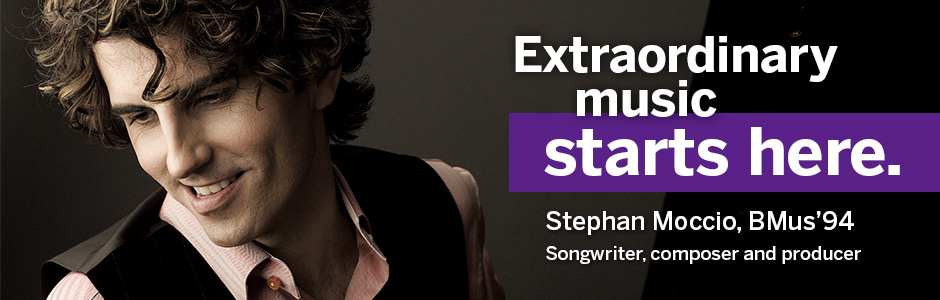
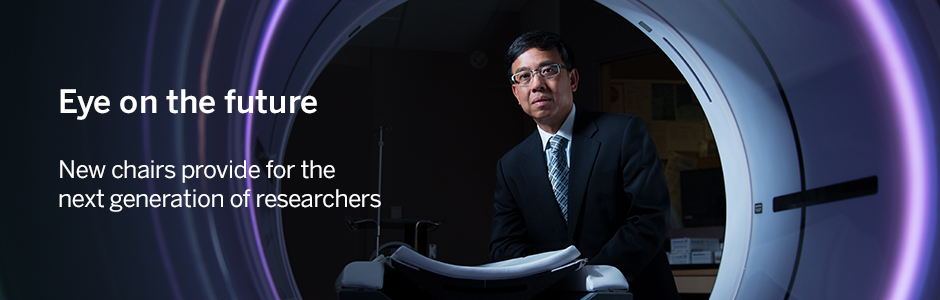
In the below examples this format worked well because the background was either black or a simple enough colour that it was easy to copy and “extend” the photo using Photoshop.


Fill the Space
When taking your photos, consider the space of the banner and think that the shot should be taken in landscape mode so plan your shot accordingly. See below examples using a landscape photo.
In this high-concept mockup for “Wind Engineering” stylized wind shapes were used to fill the available space on the right side of the frame. As an image, this is compelling and text could easily be laid over the wavy area on the right. In this case, the image was designed with the right side of the banner in mind. It provides a decorated space that can be overlaid with text.

In the below take, the headshot is framed in the first third of the image (see below for specifics on 3rds). Placing focal points in a 3rd of an image makes it stand out a bit more and draws more attention to it.

You can see in the following image how the photo was originally taken in a way that includes a larger background than just focusing in on the subject matter and how the subject has been placed in the right 3rd of the image when the picture was taken.
Setting up the photo in this way allows us to fill in the background and leave a space for text on either the left or right.

Limited Option
Use Photoshop to create a collage effect, overlapping the space with striking images that invite clickthrough. Use this sparingly as it can be hard to pull off this effect and it can result in being too busy. In this case, the banner pointed to a digital scrapbook so it was effective.

Ideal Options
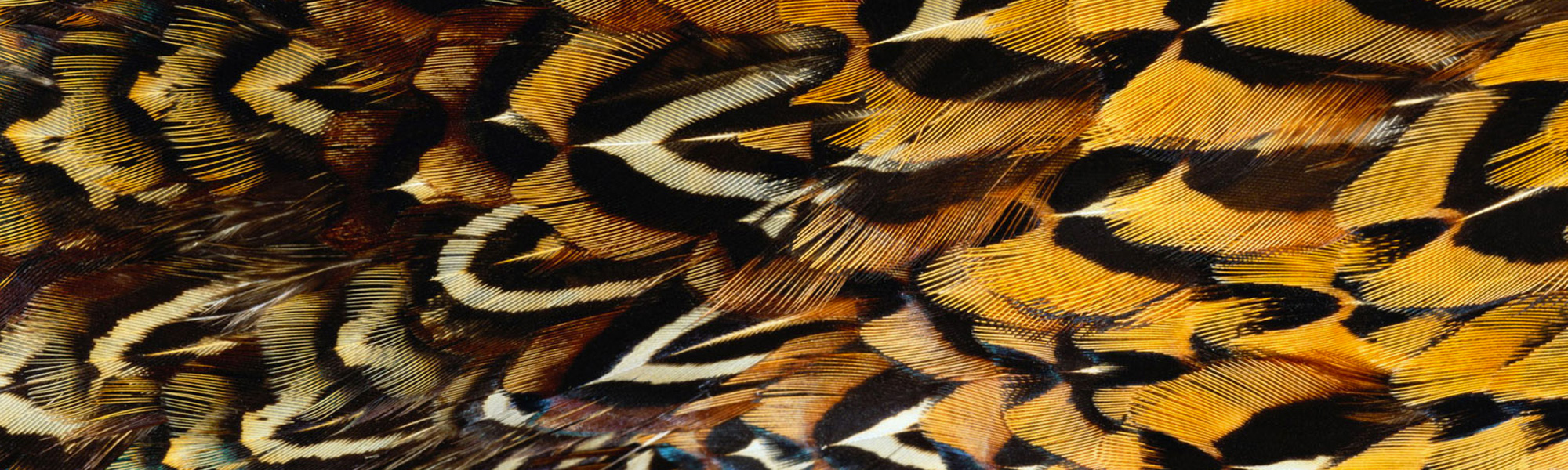
An option is to avoid using headshots altogether and instead use a striking image that is large and fits your theme and invites clickthrough, like so:





Photos like these are ideal, they are large, artistic, compelling and striking. Images like these may be difficult to obtain so further planning when creating communications pieces may be required.
Most of the above images were the result of a Google image search which means they cannot be used on real banners as someone else owns the copyright. The green model one is a Western photo and the Jupiter one is from NASA so both of those we have access to.
Text Labels and Guidelines
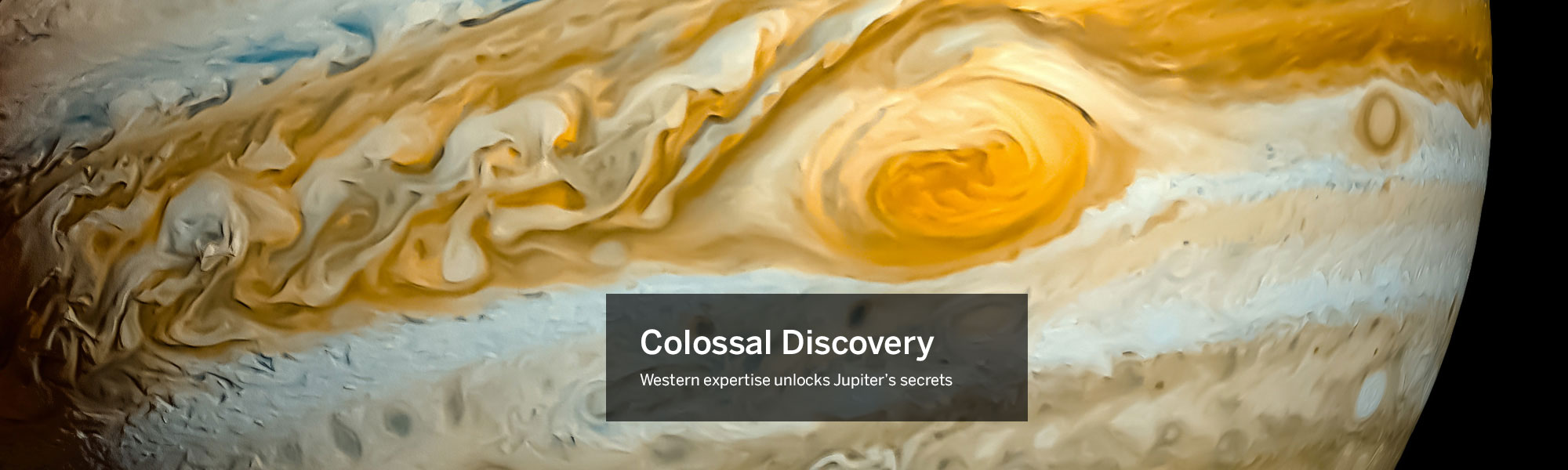
The Cascade template redesign adds the feature that lets you place text over your image, removing the need to embed text into your banners as you create them. In the following images the black text box is transparent, allowing the photo to peek through the box while ensuring that the white text still stands out. The text can be placed on the left and right of the banner and there is also an option to place the text in the centre of the image.
Using these text labels instead of putting text directly on the image itself ensures that it is more accessible as it can be resized, translated, and interpreted by screen readers. This functionality improves our ability to provide users with content and helps Western meet our AODA requirements.
Left-aligned:

Centre-aligned:

Right-aligned:

When adding text labels to your images (either in the image or via the Cascade platform) limit your headlines to two lines maximum and your subheads to one line. If you do need to go over remember this guideline: “No more than ¾ of a tweet in length”, which is 105 characters (including spaces).
